Each year’s web design trends promise to beam us into the sci-fi future of our dreams, given that they are based in technology. But the 2021 predictions we received from our community of web designers from around the world suggest the opposite.
2021’s web design trends appear to share a common theme: rather than aspiring to hi-tech fantasy, web designers are seeking new heights of realism. They are blending the digital and the ordinary like never before, and it reflects just how much a part of everyday life websites have become. In this way, the following 5 web design trends for 2021 are literally breathing life into the digital world.
5 web design trends in 2021
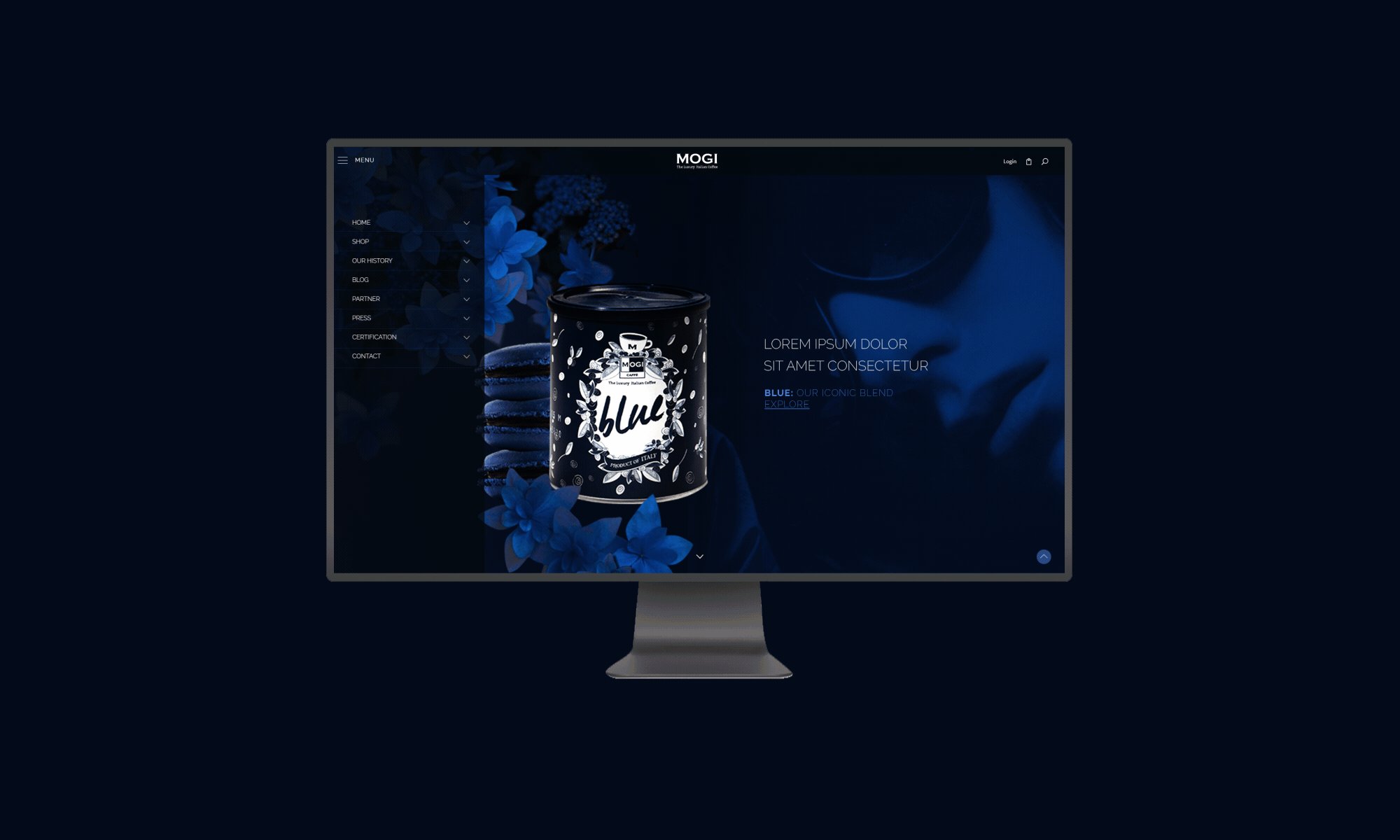
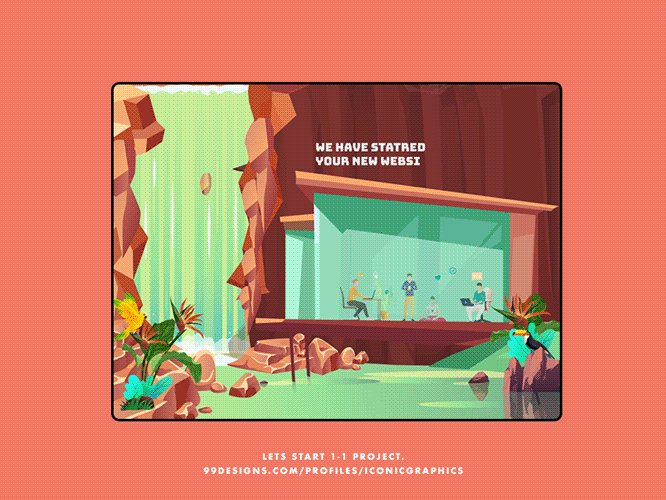
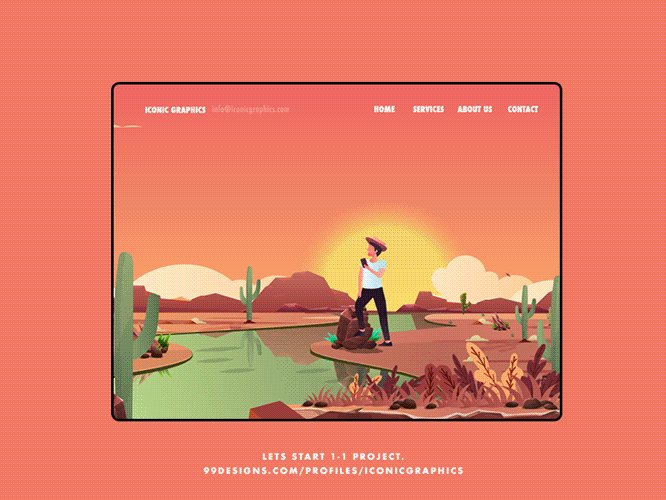
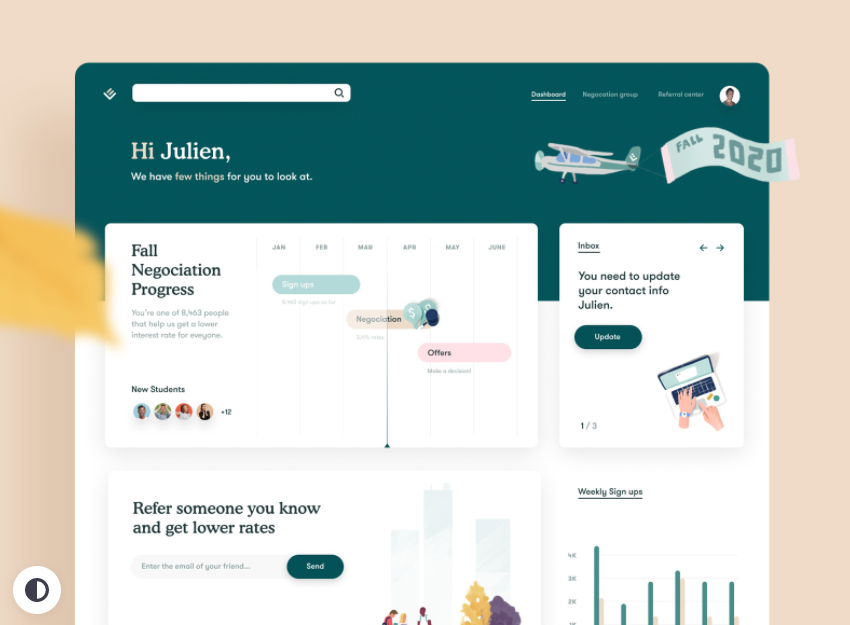
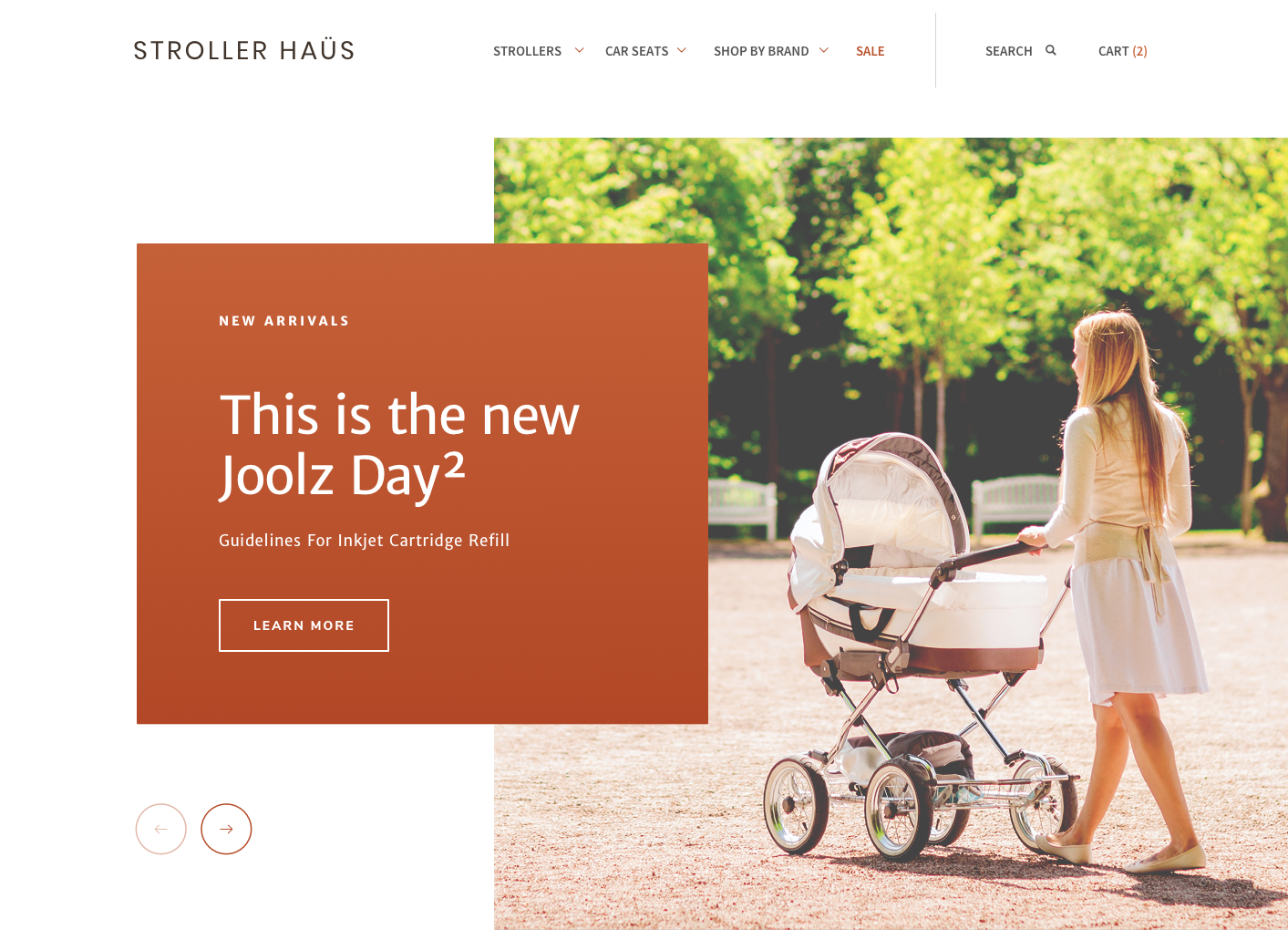
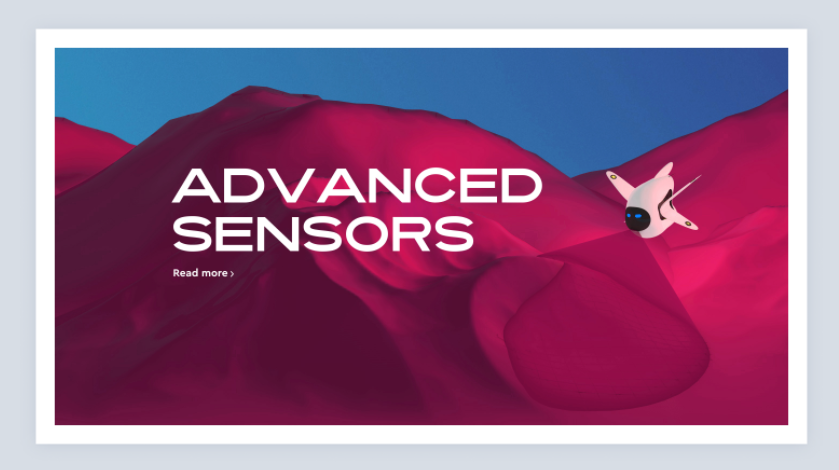
1. Parallax animation

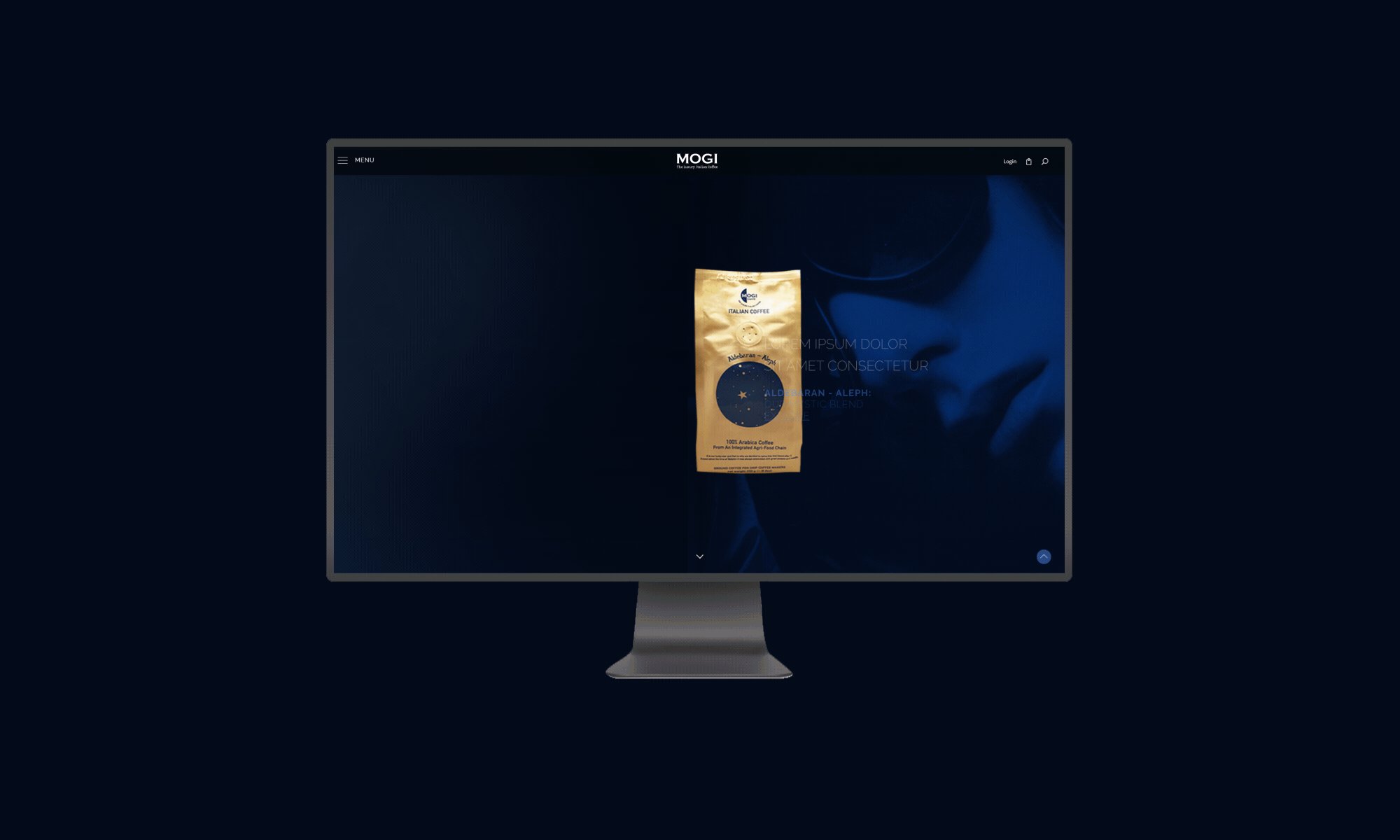
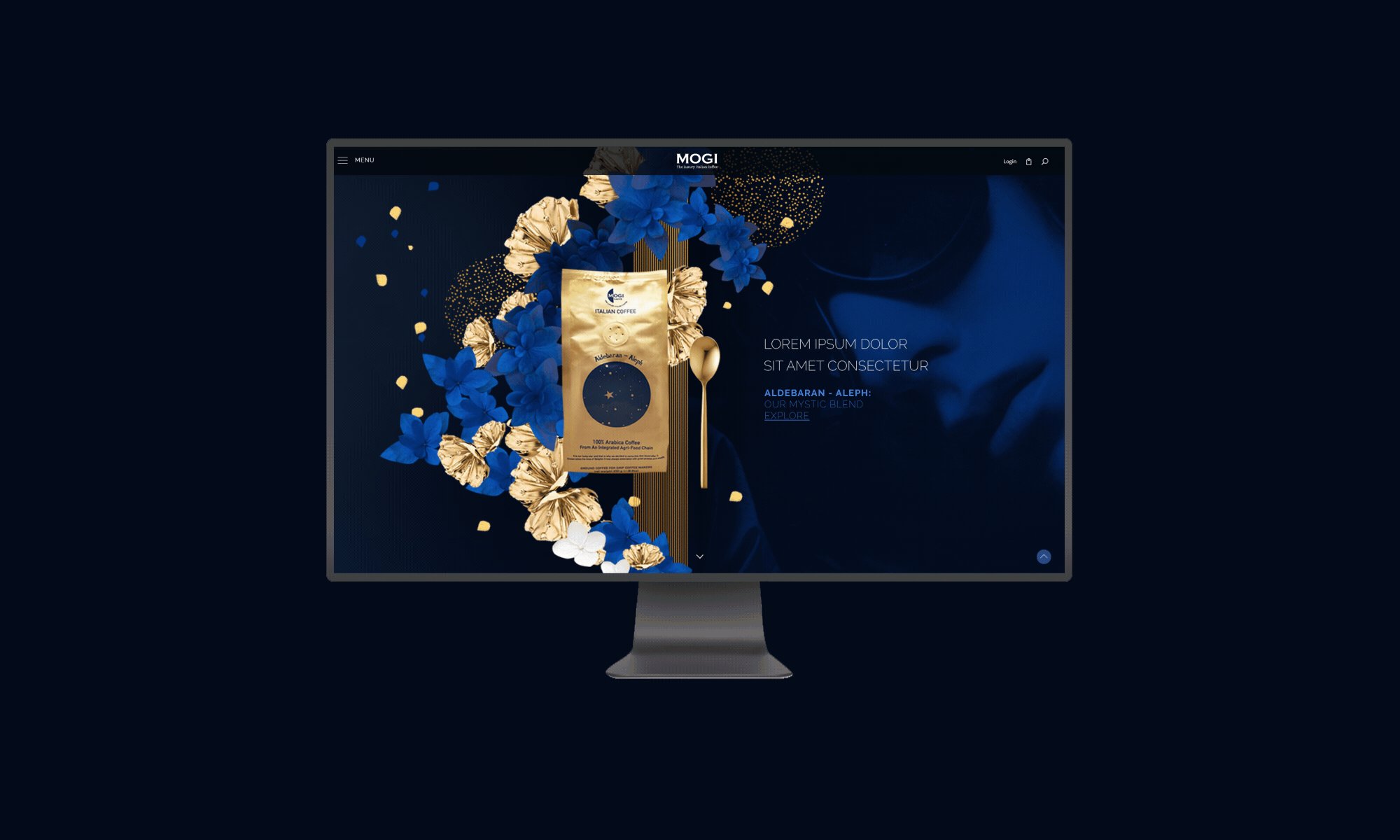
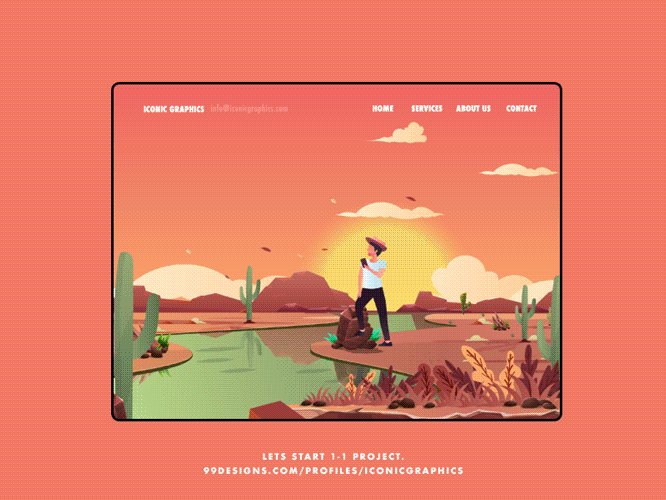
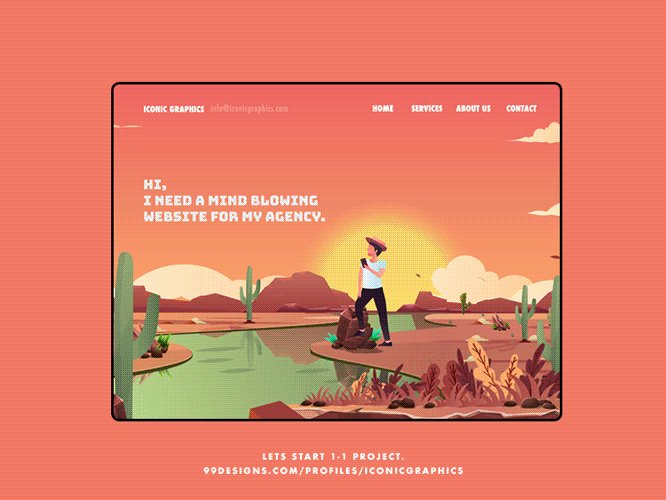
From micro-interactions to particle backgrounds, we’ve witnessed the rising popularity of web-based animation trends year after year. 2021’s web animations are getting even more complex through the separation of page elements into foreground and background extremes, creating a parallax effect.
Parallax is the optical illusion that happens when objects near to the viewer appear to move faster than objects farther away. Although we see this in everyday life—when viewing passing scenery while driving, for instance—the effect on web pages comes across as equal parts real and surreal.

The depth created through the use of foreground and background also has the added benefit of immersion, transforming the computer screen into something closer to a theater stage. As users navigate the web page, they are drawn into its convincing performance as if by magic. And at the end of the day, isn’t magic what the internet is supposed to feel like?
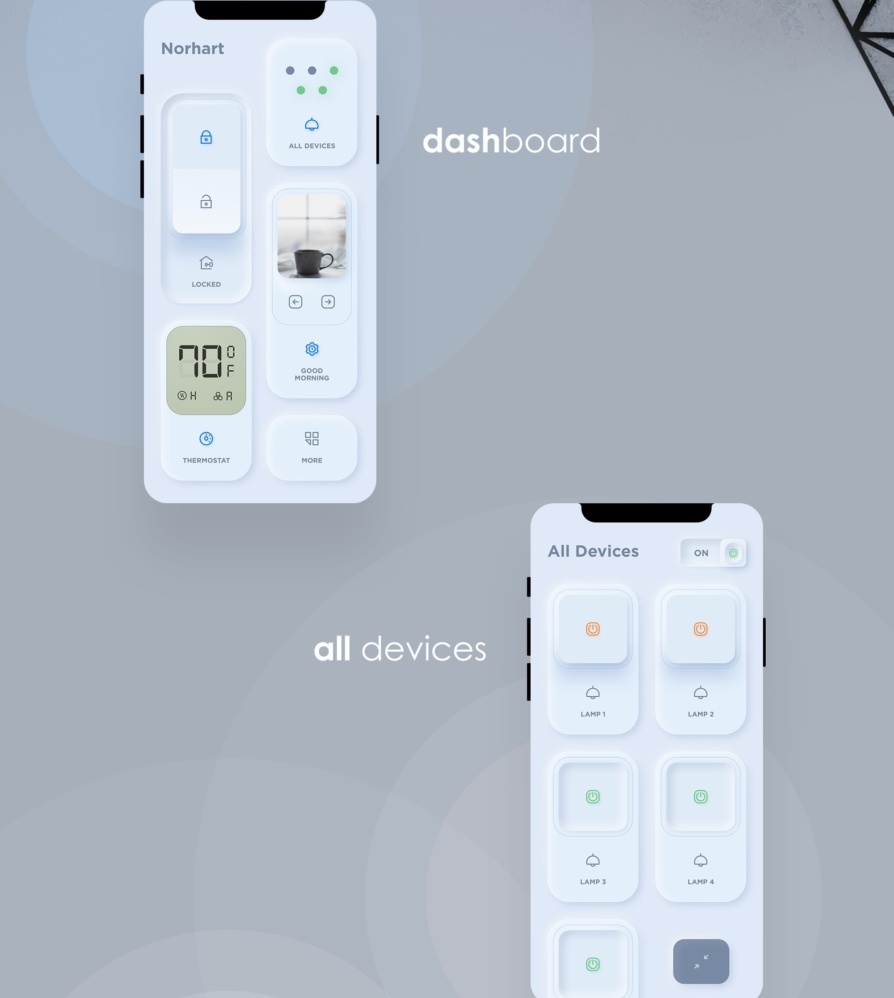
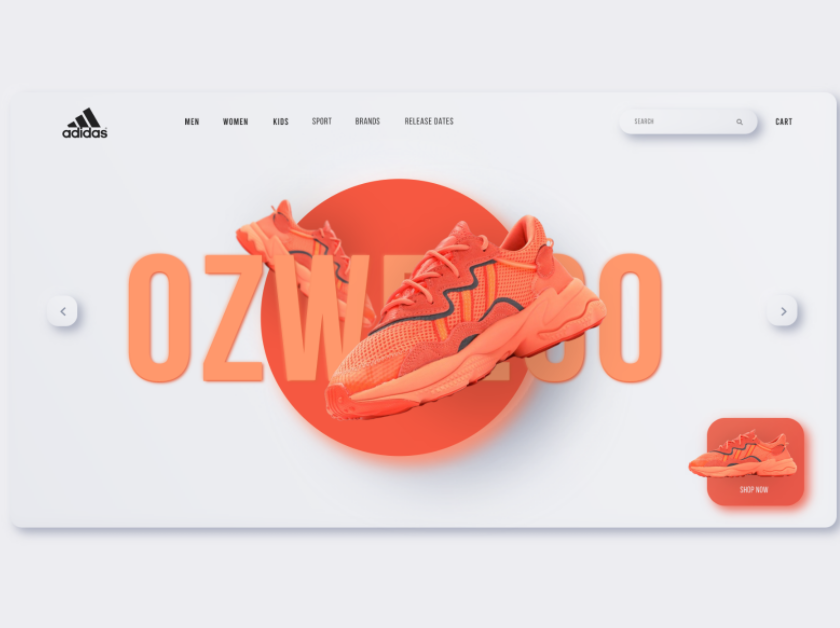
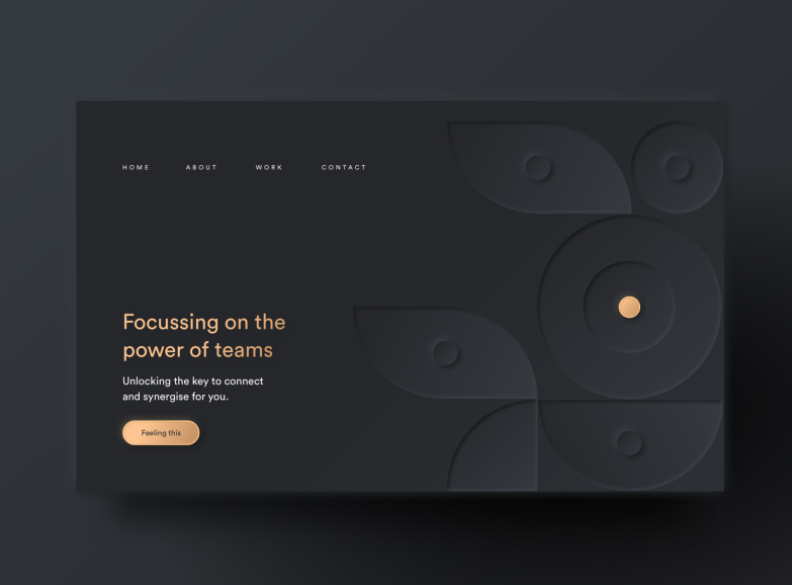
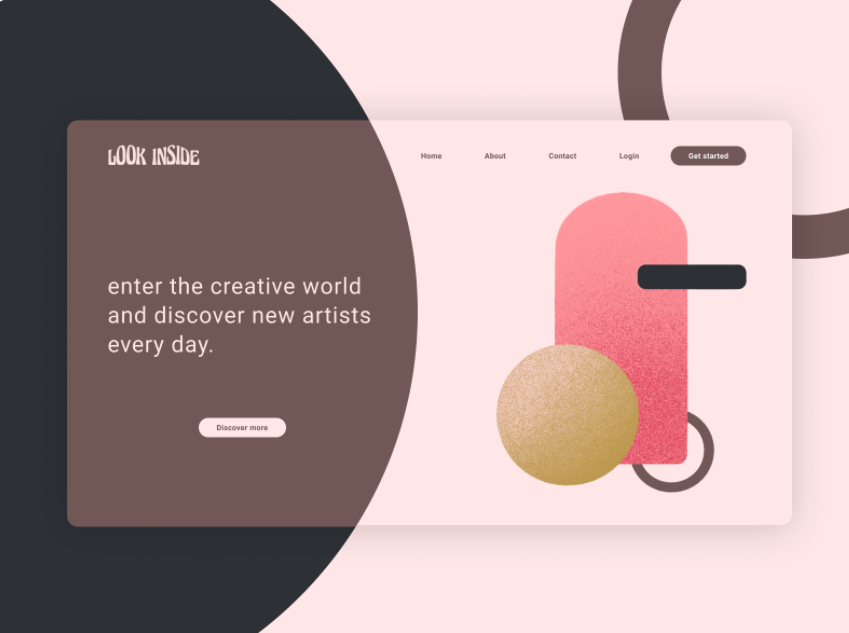
2. Neumorphism
Neumorphism has been gaining incredible traction this past year, and in 2021 it promises to usher us into the paradoxical age of minimalist realism. The style is a successor to skeuomophism—a design approach that incorporates renderings of familiar, outdated materials into current designs, and it had its heyday on app icons everywhere in the early 2010s. This trend was largely supplanted by flat design, which simplified icons and colors in a way that was less realistic but more uniform and easily identifiable.




Neumorphism represents a merging of both trends, with designs that mimic physicality through selective drop shadows while being overlaid with semi-flat colors. Most commonly, the effect resembles digital embossing or debossing. It allows designers to reclaim the tactile experience that was lost in the flat design era, and this in turn heightens the user’s connection to the design he is interacting with. Expect to see this stylized realism on the buttons, search bars and text boxes all across the digital designs of 2021.



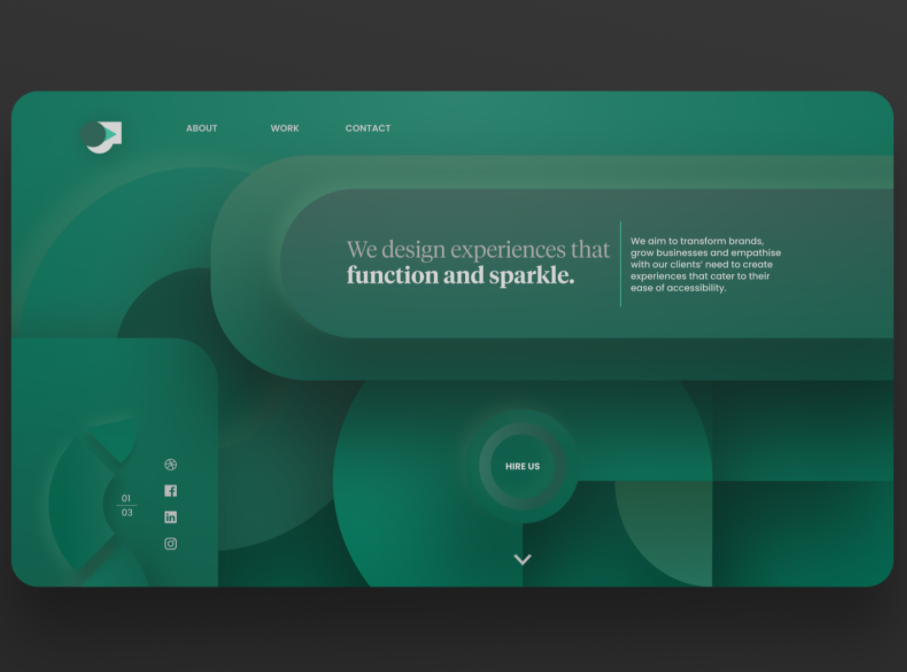
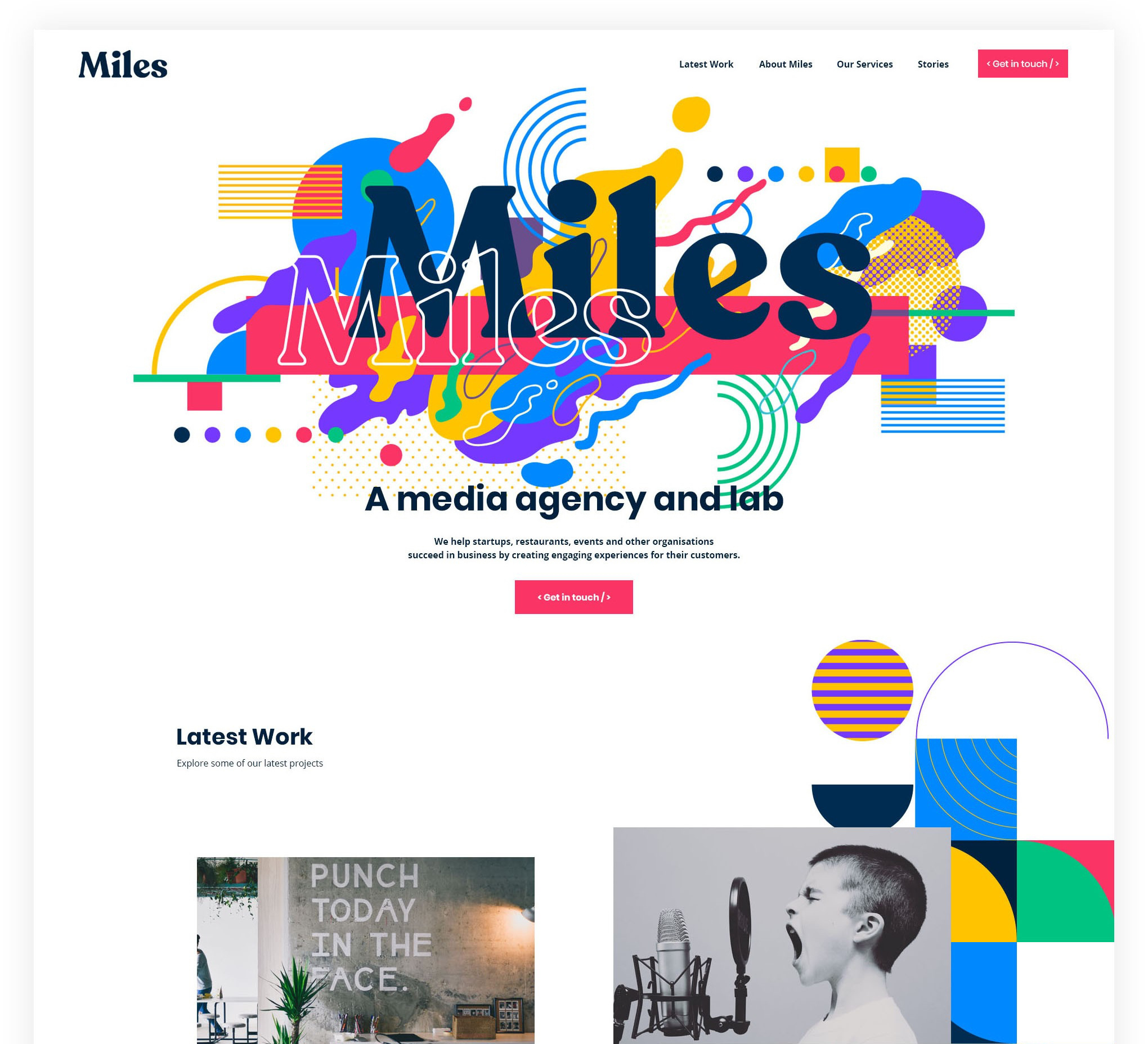
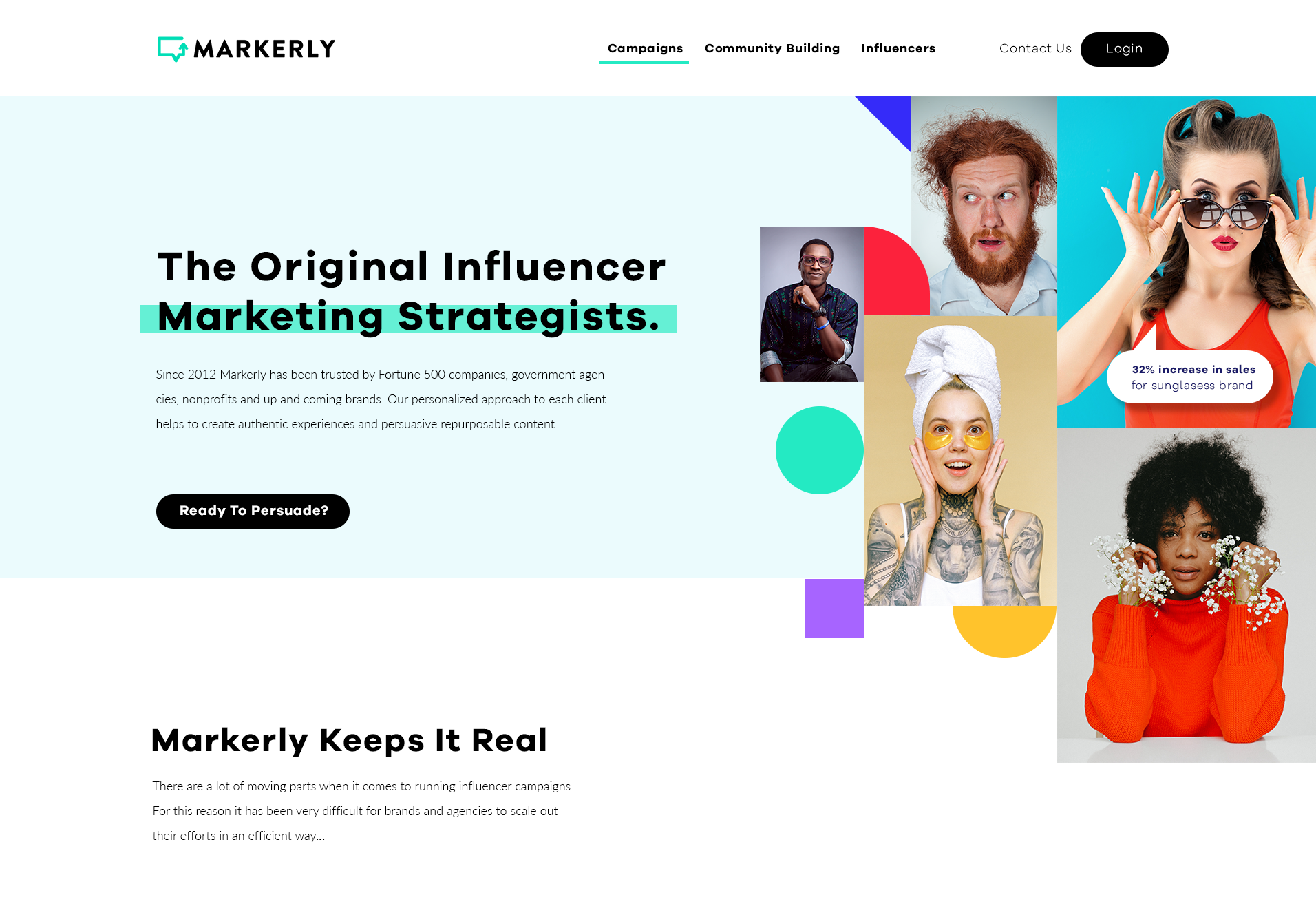
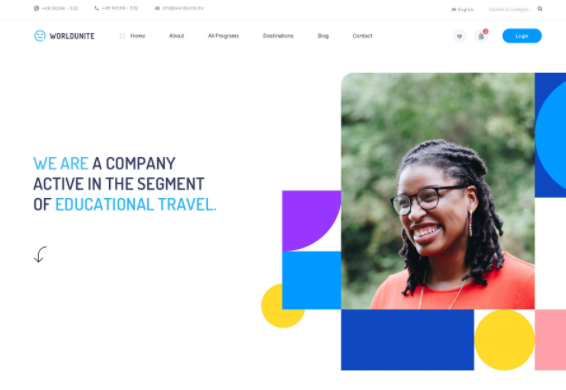
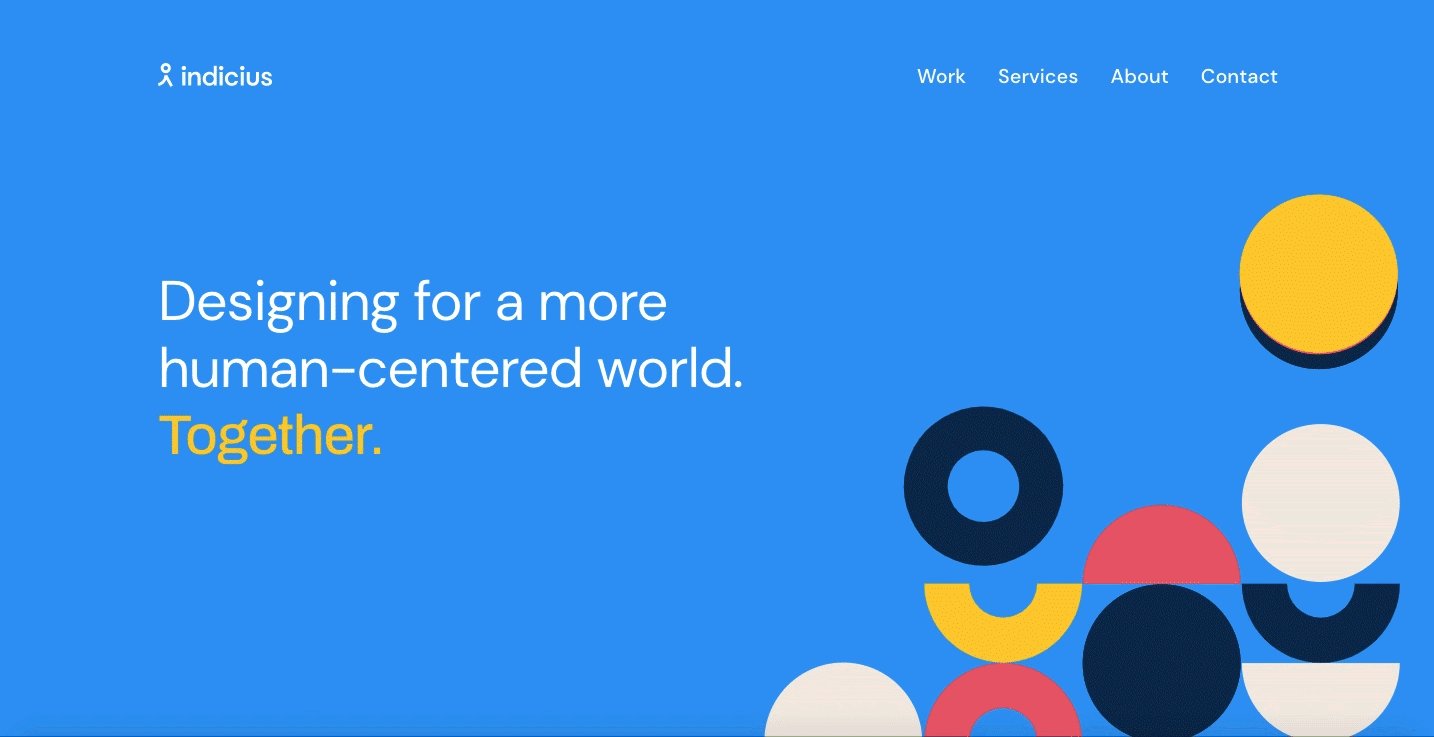
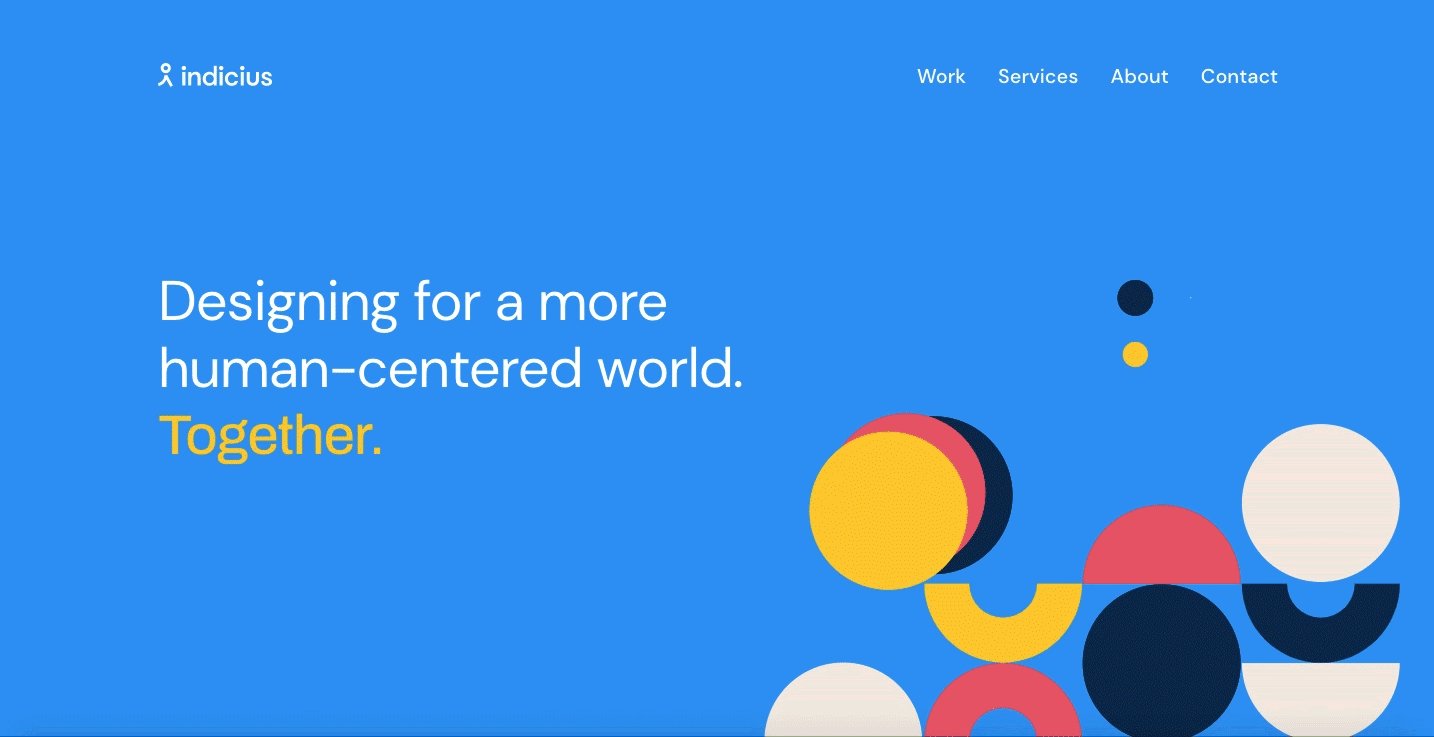
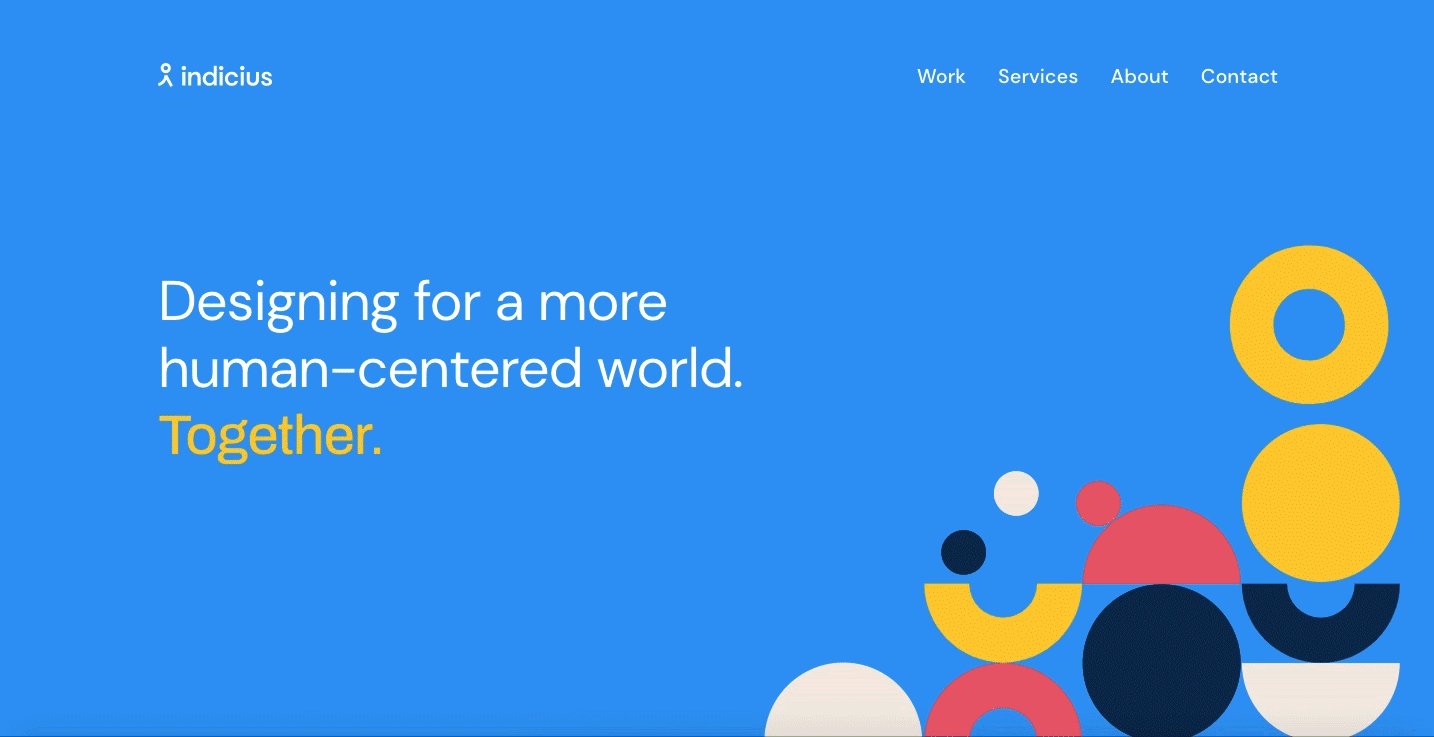
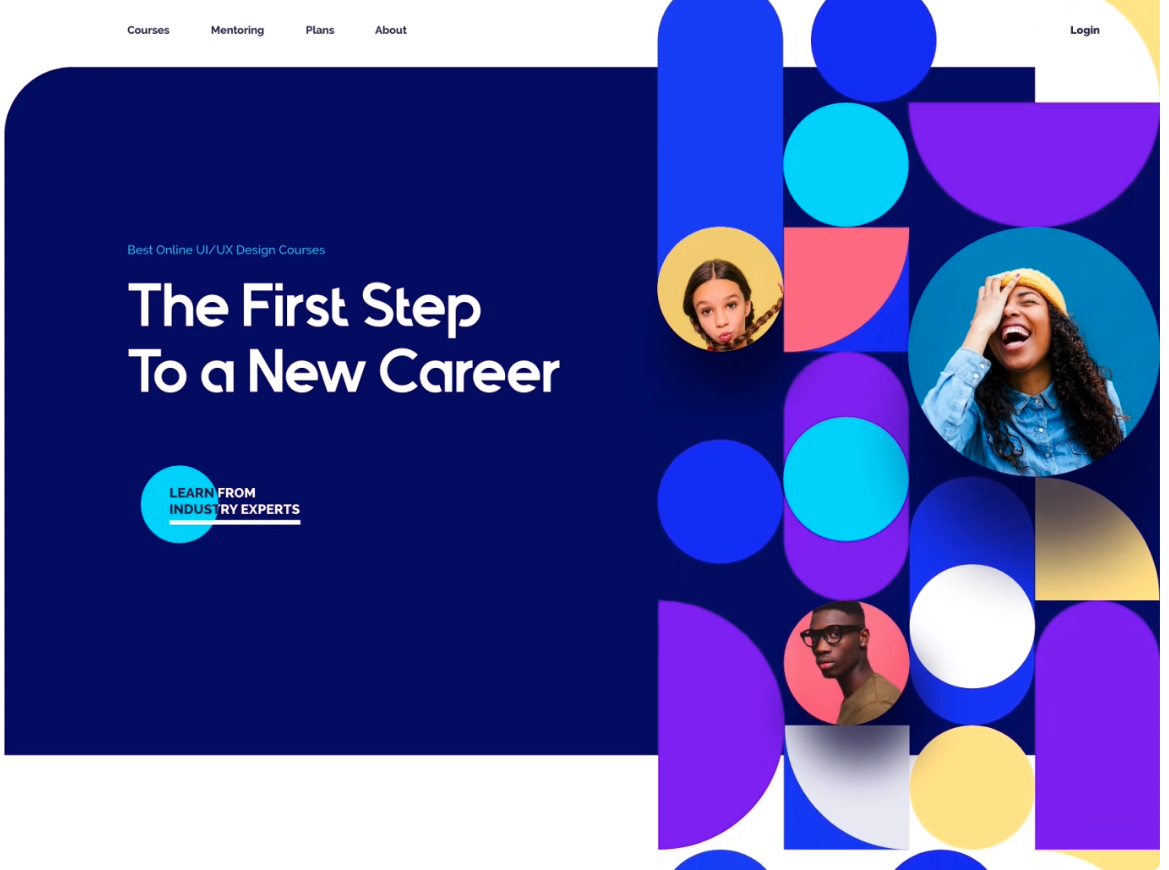
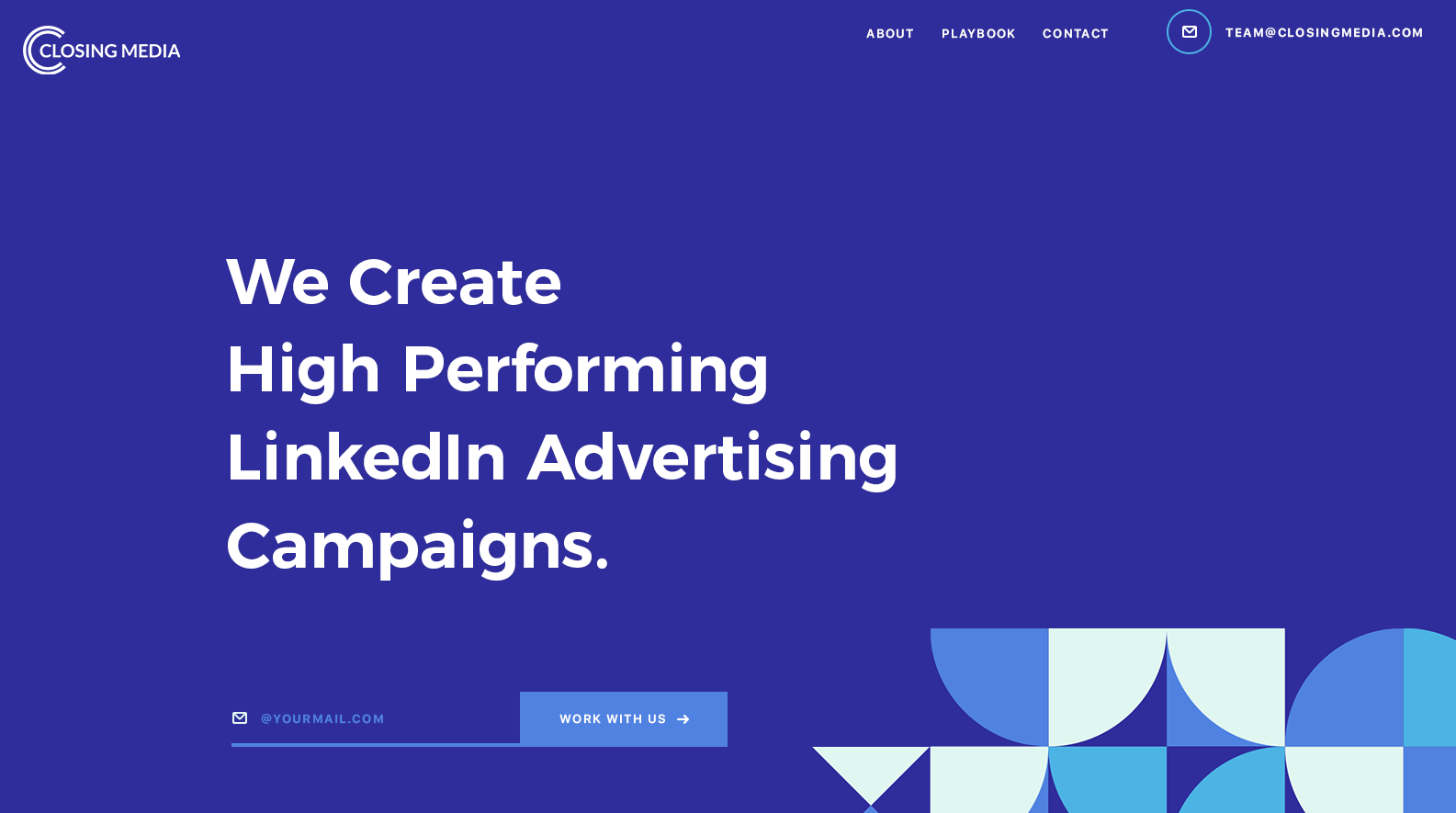
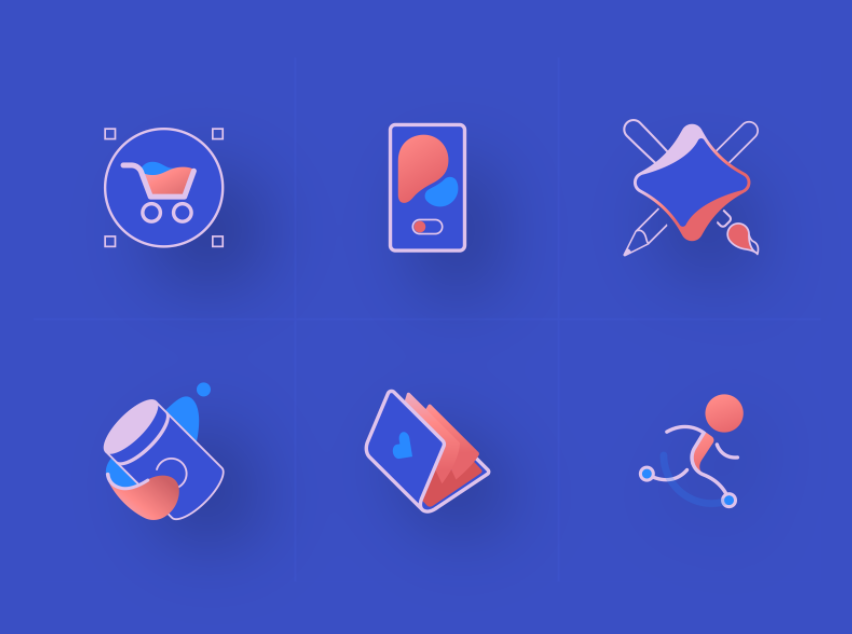
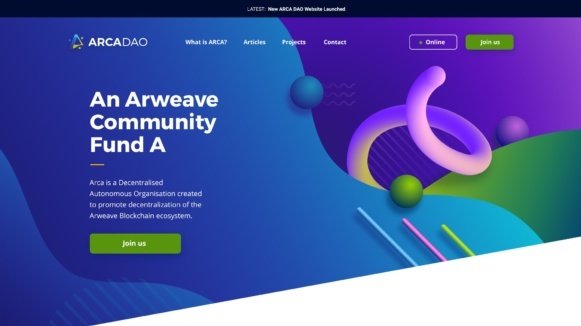
3. Abstract art compositions
Abstract shapes, especially those consisting of geometric primitives like squares and circles, can come across as simple, minimalist and restrictive. However in 2021, web designers are incorporating them into complex, sprawling compositions that exude freedom.

In most cases, these abstract art arrangements are taking the place of stock photography and figure illustrations. While they can include images of people, they still evoke emotion without them. Their bursting, Pollock-esque compositions feel energetic, and their many vibrant colors are infectiously warm. The result is web pages that feel expressive and alive, even in the absence of familiar human faces.







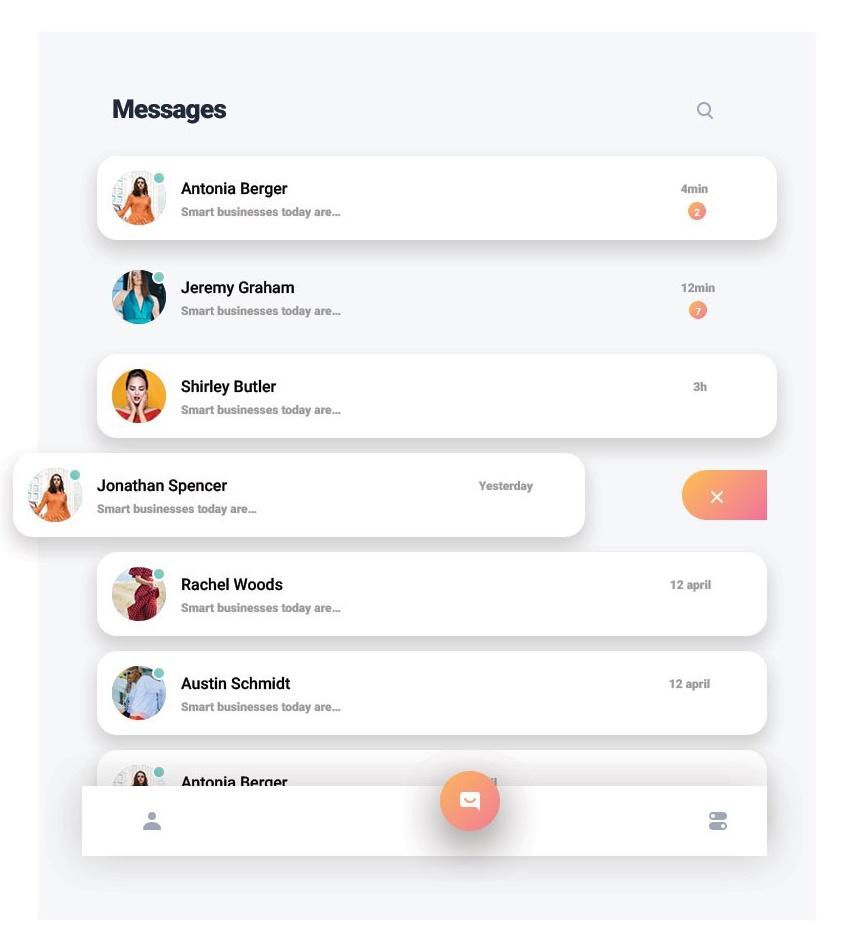
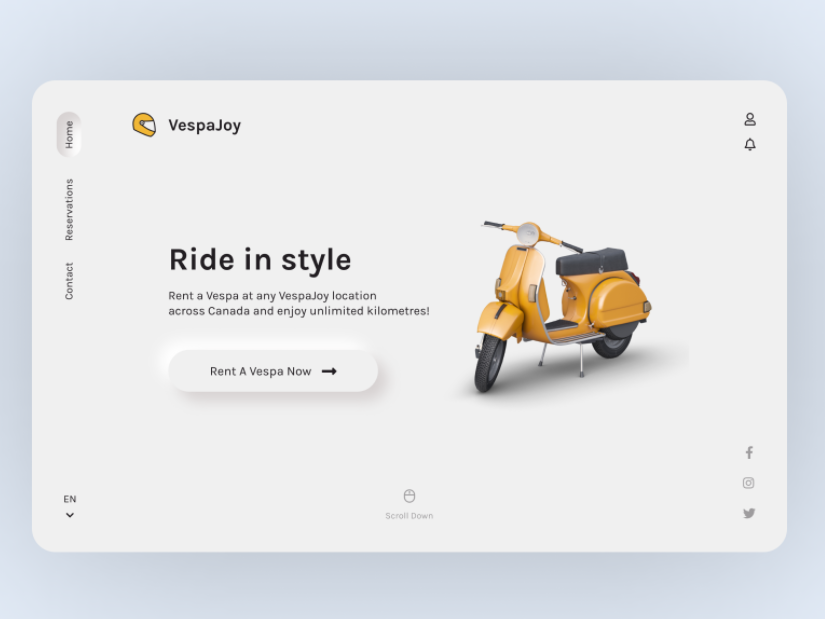
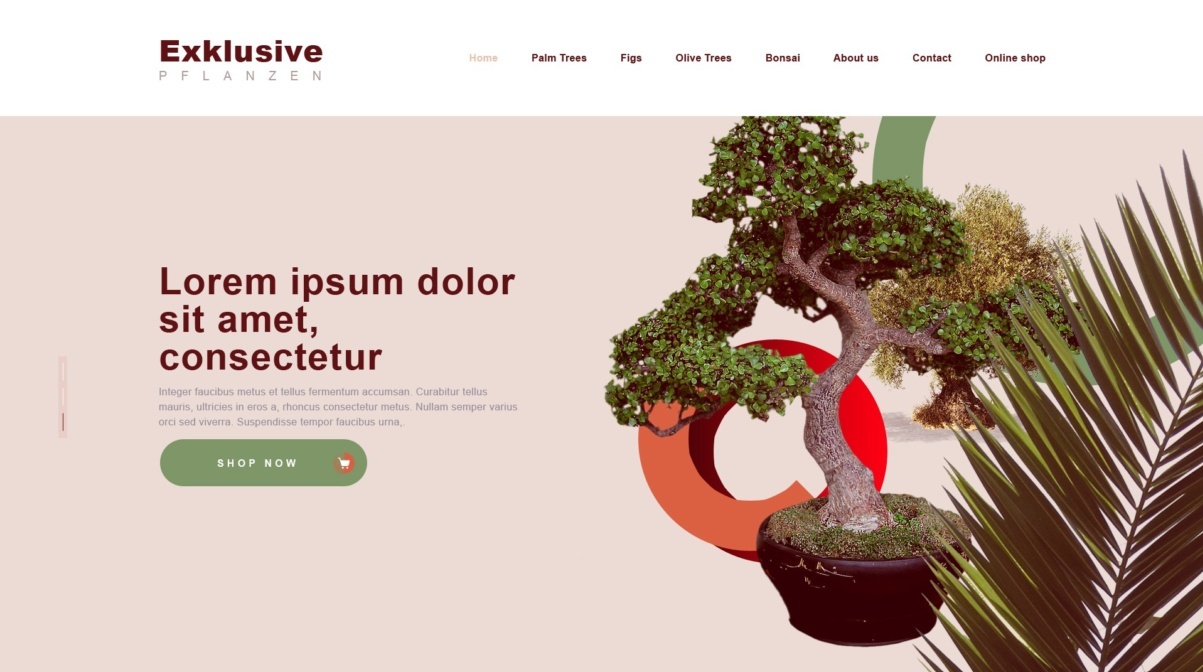
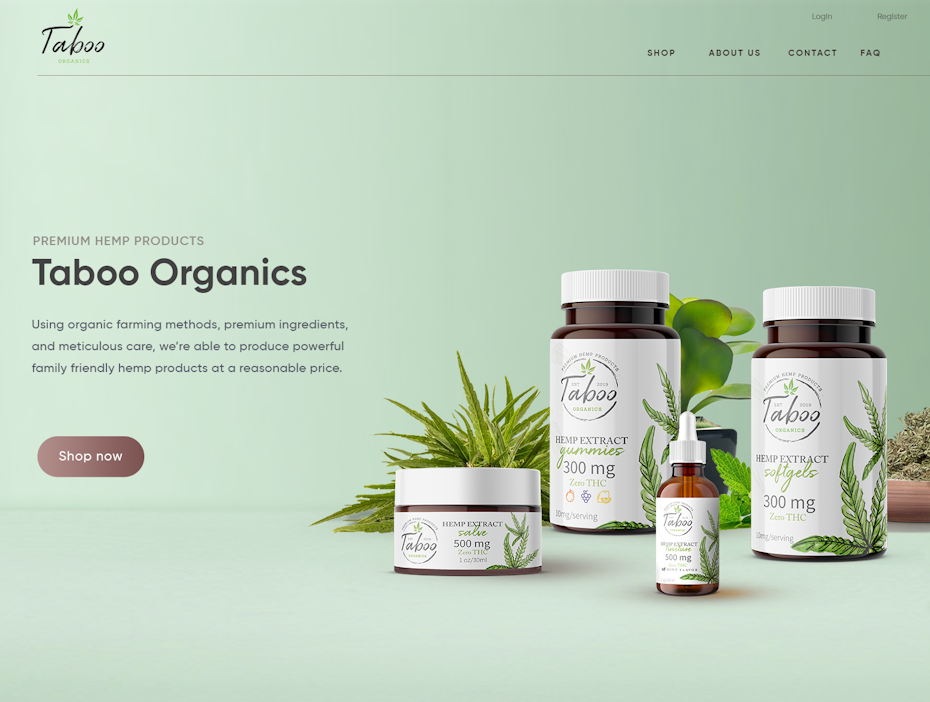
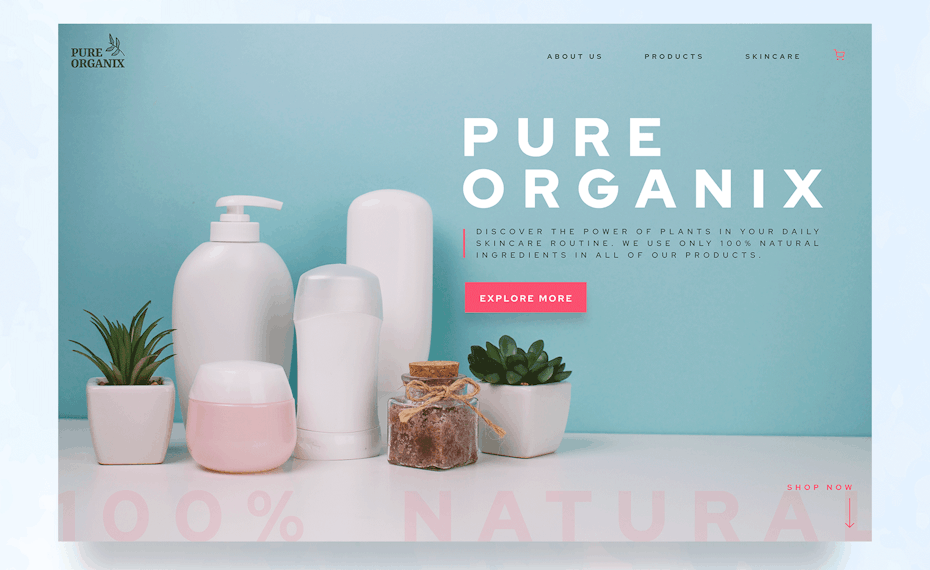
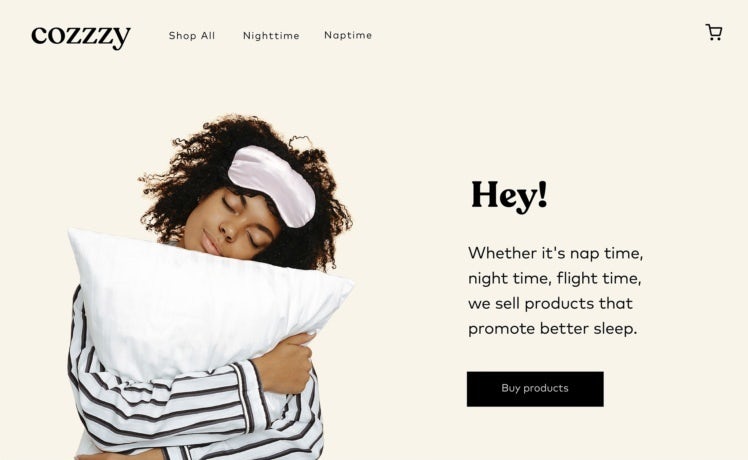
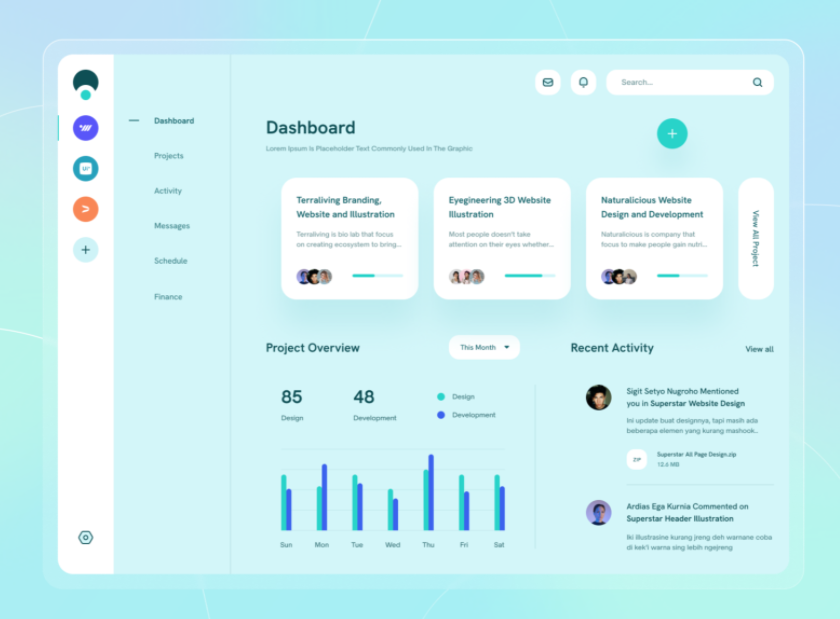
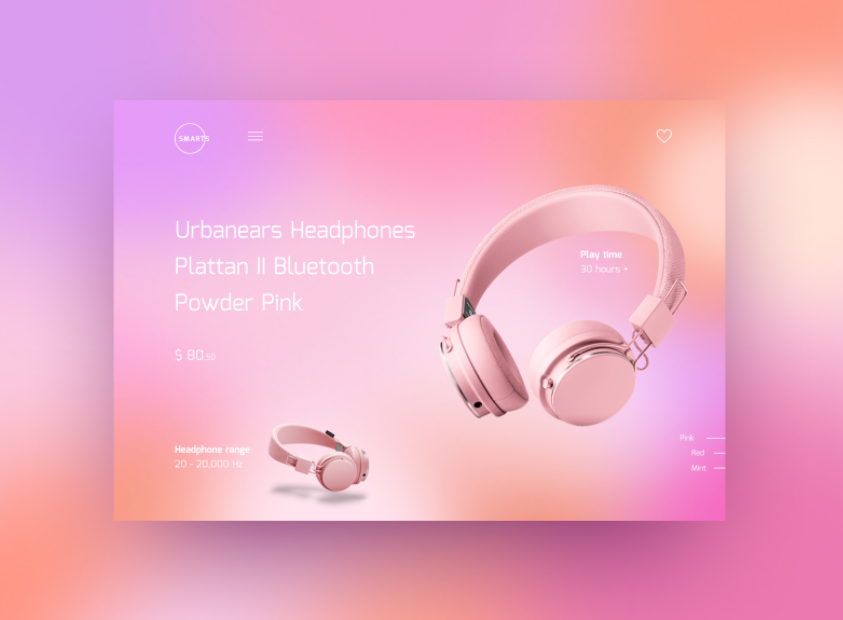
4. Comfortable colors
Given the increasingly digital nature of the job market these days, most people spend the majority of their time on computers. Because of this, it is not uncommon for users to experience eye strain after staring at screens for long periods of time. Web designers have been taking this into account with color schemes that are focused on being easier on the eyes.



This somewhat explains the popularity of last year’s dark mode trend, which counteracted the overwhelming whiteness that dominates screen-based media.
In 2021, web designers will be thinking outside the two extremes of dark and light. They are finding middle ground in soft color palettes, like wholesome greens, pastel blues, warm browns or light pinks. These not only make website colors less jarring than pure black or pure white, they naturally induce calm and relaxation.
This trend overall is a hopeful sign that web designers of the future may be more concerned with accessibility and comfort than dramatic innovation.



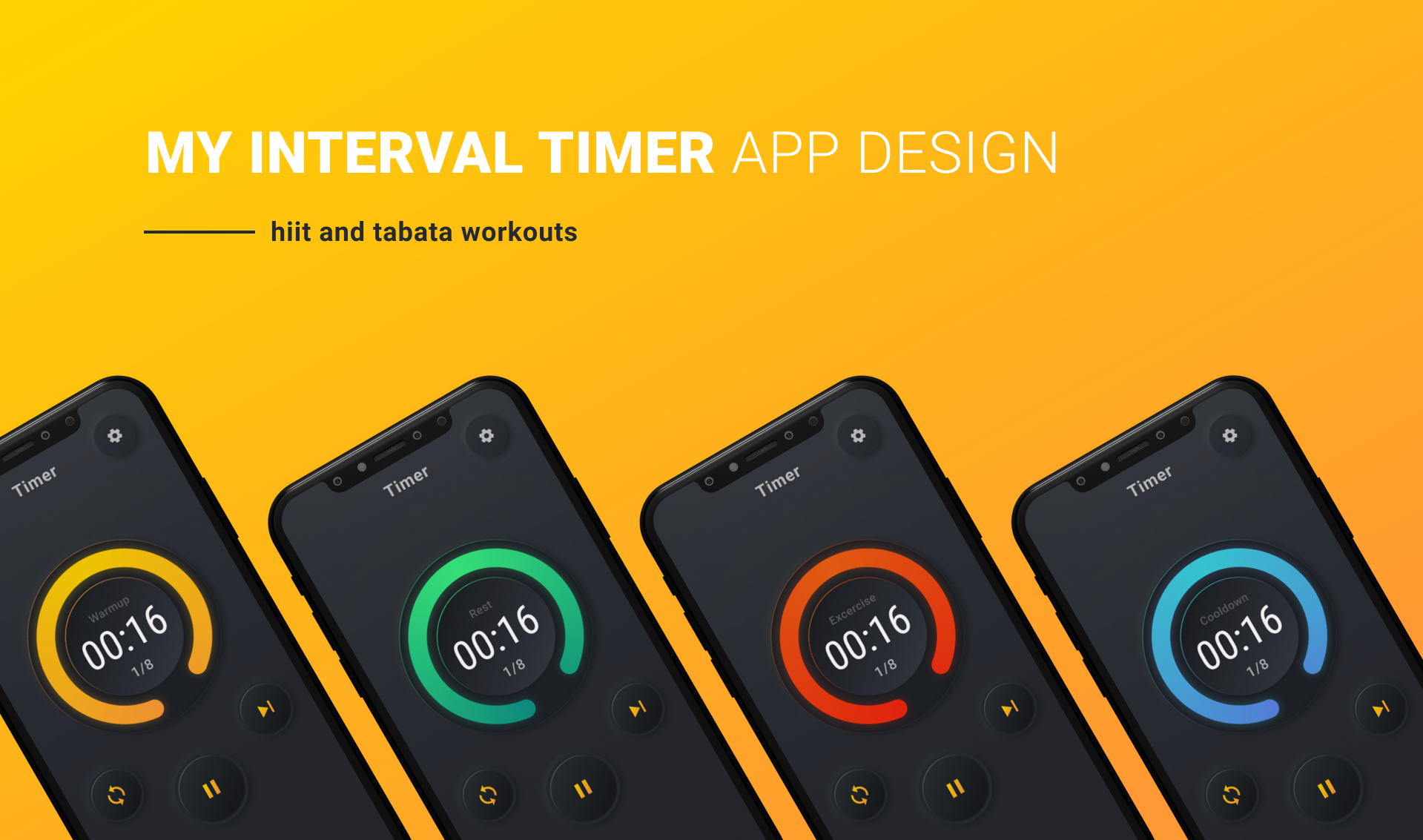
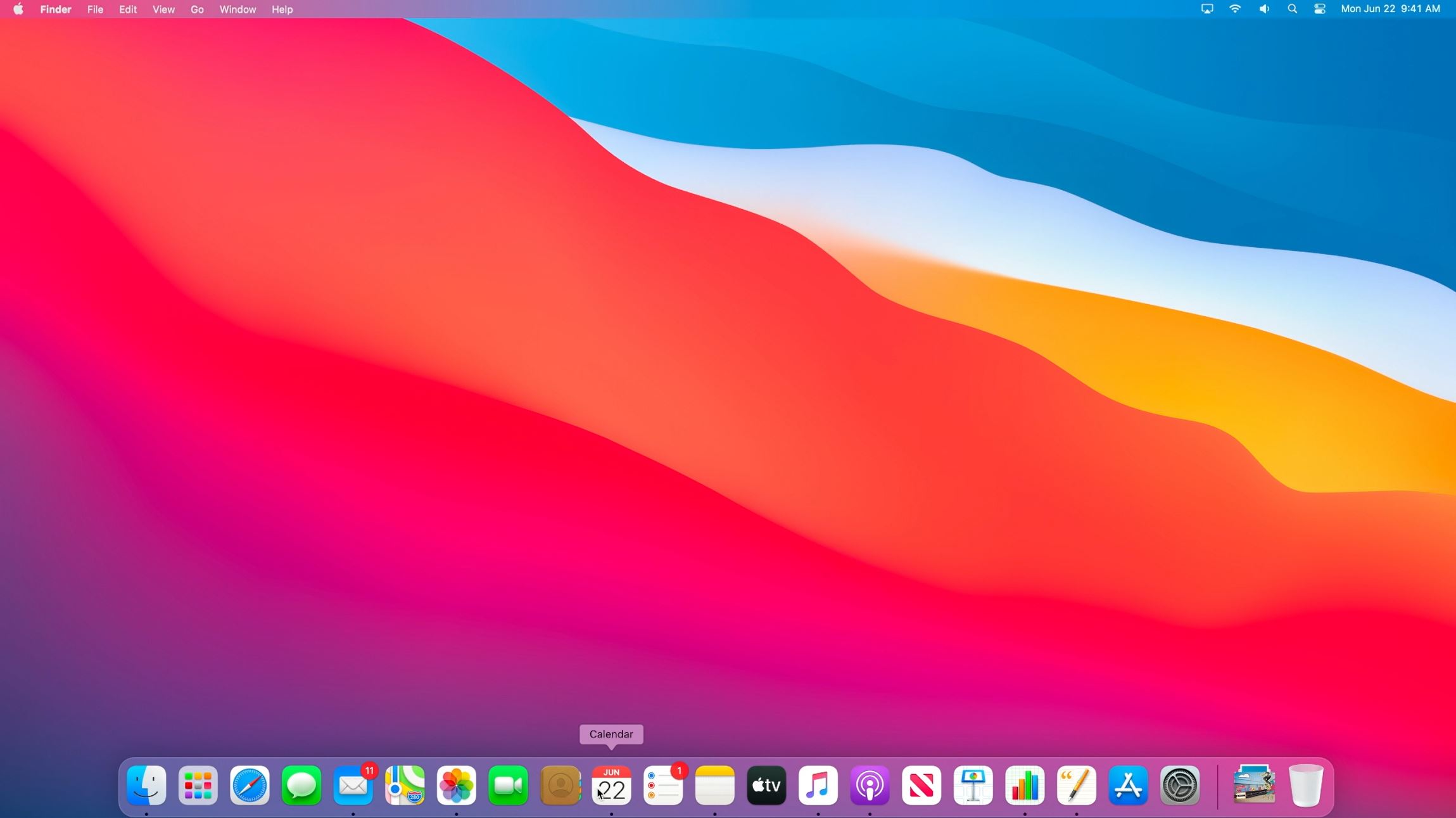
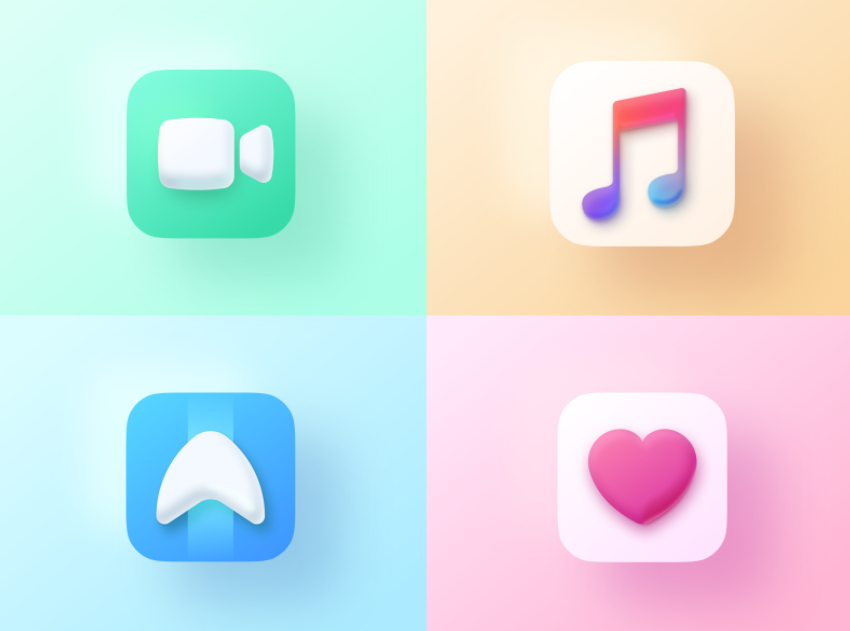
5. Three-dimensional colors
Color schemes in web design have been trending towards gradients for a while now, and this year’s trend feels like the next evolution, with color transitions becoming more lifelike than ever. Taking their cue from Apple’s Big Sur OS, we expect colors that are saturated and three-dimensional, almost like fruit you can pluck right out of the screen.



This trend is accomplished through fine shading that gives a rounded feel to the flat icons of yesteryear. While we do anticipate it to appear most commonly on app icons, web designers are also abandoning the neat transitions of gradients for background blended colors that come across as more imperfect and natural. Two colors side by side might abruptly smear together or they may retain the shadows and depth of painted objects. All in all, this trend suggests that the web design colors of 2021 are aspiring to higher realms of realism.




Ready for the biggest 2021 web design trends?
At the end of the day, the top 2021 web design trends look less like design out of a sci-fi movie and more like actual design we would encounter in everyday life. It goes to show how increasingly common websites are as a part of our life, and the designers of 2021 are bringing them down to earth. How do you imagine the future of web design trends? Let us know your predictions in the comments below.
You can find the original article here.